This site has been moved to dreamerslab.com
本站已經移至 dreamerslab.com
以往WordPress想呈現階梯式留言功能,往往是仰頼相關插件 Thread Comment、AJAX Comments 來完成,新版的WordPress亦增加了此功能,唯一美中不足的是要更改留言的樣式,但沒有想像中的簡便,以下文章將教你如何自訂自己的評論樣式。
1.設定評論層級數
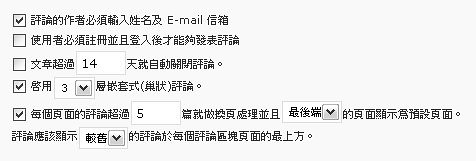
登入管理介面評論設定,開啟層嵌套式(巢狀)評論並設定評論層級數(本文開啟3層式評論做為範例)

2.搞定CSS
正常情況下,在未開啟層級評論時,評論之CSS是由 commentlist li 所定義,但在開啟評論分層設定之後,WordPress將自動為評論樣式制定新的depth樣式來供使用者制定。

使用者可依自設的評論層級數來設定depth這個css樣式
範例:
.depth-1 {
background: #ccc;
border: 1px soild #666;
}
.depth-2 {
background: #eee;
border: 1px soild #333;
}
.depth-3 {
background: #acacac;
border: 1px soild #999;
}3.進階用法 bypostauthor
WordPress 2.7 也內建了這個css樣式,他能讓你突顯作者的評論喔,有興趣的可以試試。
範例:
.bypostauthor {
background: #ffcc00;
border: 1px soild #fff;
}有興趣的可以試著在本篇文章進行評論,並提出你的問題來大家一起討論 :-D
1 Comment
菜路过。想找找修改评论样式的CSS嘿嘿:)